2025年10月アップデート対応版!艦これをiPhone/Android上で全画面プレイする方法!

艦これHTML5化に伴いiPhoneやiPad等のiOS各種で艦これがプレイできるようになりました。
本ページではiPhoneやAndroidスマホにおいてブラウザ版艦これを全画面でプレイする方法を解説します。
艦これの2025年1月下旬アップデートよりiPhoneでの艦これプレイ方法が以下の通りになっています。
- iOS18以降
DMMページより艦これを起動できます。iPhoneでDMMページに接続するとモバイル版ページになるのでブラウザ版ページを表示する必要があります。 - iOS17以前の場合はブックマークレットが必要 ※確認中
艦これがiOS15で動かないときの対処法!
(2025/10/17)
艦これの2025年10月17日アップデートにより今までの全画面化スクリプトが変更になります。本ページ記載のブックマークレットは対応済です。
(2022/04/28)
iOS15以降でのプレイ環境に対応した全画面化プレイ用スクリプトを作成しました。たまにタッチが効かない場所があるなどの現象が出ますが使ってみて下さい。
尚、スクリプトは今までの全画面化スクリプト(うこ@escapist_uco さん作成)のものに手を加えたものです。
実際に外で艦これを全画面プレイしてきた感想はこちら!!!
外出先でiPhone使って艦これ全画面プレイしてきたよ!!in 神戸のスタバ
普通にブラウザから艦これログイン画面へアクセスしただけだと艦これプレイ画面が見切れてしまいますが、これをブックマークレットというもので解決できます。
※ブラウザ設定項目から「ぁあ」と表示されている拡大率の調整からでも画面のサイズ調整ができます。
動作確認は【iPhone14 iOS18.6.2/18.7.1/26.0.1 + Safari, chrome 141.0】にて行っています。
※2025年10月16以前はうこ@escapist_uco さん作成のブックマークレットを利用して全画面プレイが出来ました。感謝!
いきなりまとめ
1.下記リンクにアクセスし、内容をコピー
https://drive.google.com/file/d/1rGD4FVp6kKC7QxG56NMZhKNSzBfAxBrW/view?usp=sharing
※iOS17以前の場合はこちらをコピー
javascript:(($,_)=>{const html=$.documentElement,gf=$.getElementById('htmlWrap'),gs=gf.style,gw=gf.offsetWidth,gh=gw*.6;let vp=$.querySelector('meta[name=viewport]'),t=0;vp||(vp=$.createElement('meta'),vp.name='viewport',$.querySelector('head').appendChild(vp));vp.content='width='+gw;'orientation'in _&&html.webkitRequestFullscreen&&html.webkitRequestFullscreen();html.style.overflow='hidden';$.body.style.cssText='min-width:0;overflow:hidden;margin:0';gs.position='fixed';gs.marginRight='auto';gs.marginLeft='auto';gs.top='-5px';gs.right='0';gs.zIndex='100';gs.transformOrigin='50%25 16px';if(!_.kancolleFit){const k=()=>{const w=html.clientWidth,h=_.innerHeight;w/h<1/.6?gs.transform=%27scale(%27+w/gw+%27)%27:gs.transform=%27scale(%27+h/gh+%27)%27;w<gw?gs.left=%27-%27+(gw-w)/2+%27px%27:gs.left=%270%27};_.addEventListener(%27resize%27,()=>{clearTimeout(t);t=setTimeout(k,10)});_.kancolleFit=k}kancolleFit()})(document,window)
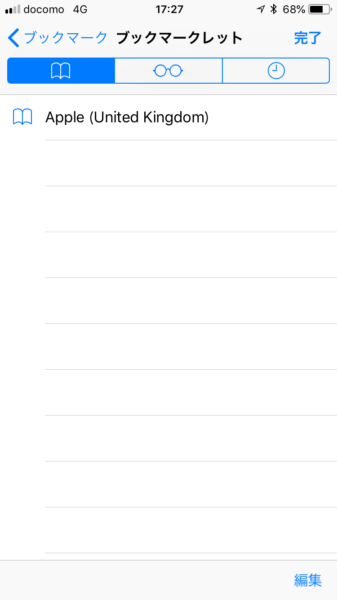
2.適当なサイトをブックマーク
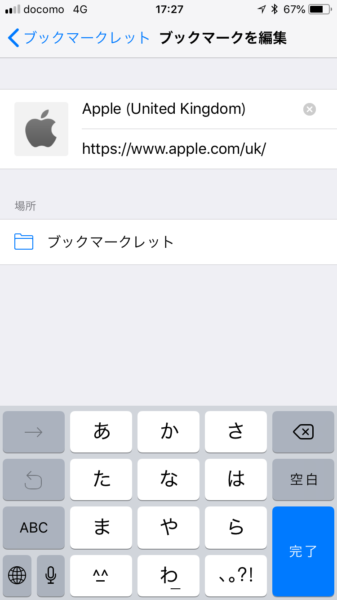
3.2で作成したブックマークの編集画面へいき、名前をわかりやすいものに変更する。アドレス欄のところには1でコピーしておいた文字列をペースト
4.PC版DMMサイトから艦これゲーム画面を表示
5.3で作成したブックマークをタップして実行
以上の流れです。
まずはブックマークレットの作成
艦これをiPhoneで全画面プレイするためにブックマークレットというものを利用します。
まずブックマークレットのスクリプト(文字列)をコピーします。
手順としては、
1.ブックマークレット用スクリプトをコピー
https://drive.google.com/file/d/1rGD4FVp6kKC7QxG56NMZhKNSzBfAxBrW/view?usp=sharing
※iOS17以前の場合はこちらをコピー
javascript:(($,_)=>{const html=$.documentElement,gf=$.getElementById('htmlWrap'),gs=gf.style,gw=gf.offsetWidth,gh=gw*.6;let vp=$.querySelector('meta[name=viewport]'),t=0;vp||(vp=$.createElement('meta'),vp.name='viewport',$.querySelector('head').appendChild(vp));vp.content='width='+gw;'orientation'in _&&html.webkitRequestFullscreen&&html.webkitRequestFullscreen();html.style.overflow='hidden';$.body.style.cssText='min-width:0;overflow:hidden;margin:0';gs.position='fixed';gs.marginRight='auto';gs.marginLeft='auto';gs.top='-5px';gs.right='0';gs.zIndex='100';gs.transformOrigin='50%25 16px';if(!_.kancolleFit){const k=()=>{const w=html.clientWidth,h=_.innerHeight;w/h<1/.6?gs.transform=%27scale(%27+w/gw+%27)%27:gs.transform=%27scale(%27+h/gh+%27)%27;w<gw?gs.left=%27-%27+(gw-w)/2+%27px%27:gs.left=%270%27};_.addEventListener(%27resize%27,()=>{clearTimeout(t);t=setTimeout(k,10)});_.kancolleFit=k}kancolleFit()})(document,window)
2.適当なサイトをブックマーク
適当なページをブックマークします。ここではアップルのWEBサイトをブックマークしておきました。

3.2で作成したブックマークを編集。わかりやすい名前に変更し、アドレス欄に先ほどコピーしておいたブックマークレットの文字列をペースト
ブックマーク編集画面にいきます。

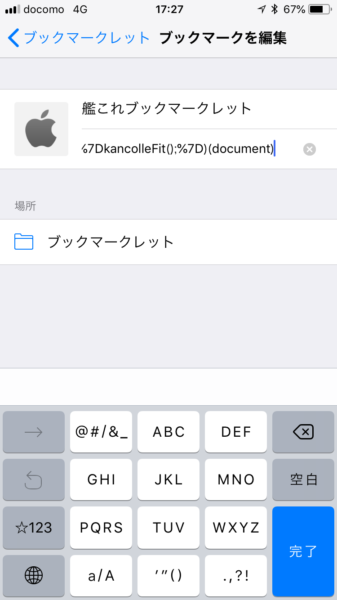
名前をわかりやすいものに変更します。アドレス欄には1でコピーしておいた文字列をペーストします。

ペーストし終わったら保存しておきます。
これでブックマークレットの準備が整いました。
次は艦これのゲーム画面へいきブックマークレットを実行します。
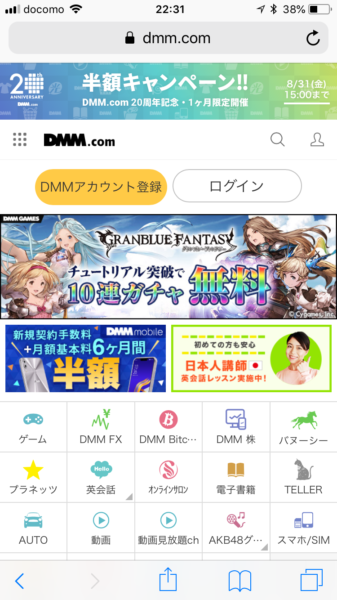
PC版DMMサイトへアクセス
iPhoneにてDMMにアクセスすると通常はスマホ版ページに飛ばされます。
スマホ版ページからだと艦これのゲーム起動画面に行けません。また、検索しても書籍などがヒットするだけでゲーム自体はヒットしません。

なのでPC版のDMMへアクセスします。ログインしたのち艦これのページへ。
http://www.dmm.com/netgame/social/-/gadgets/=/app_id=854854/
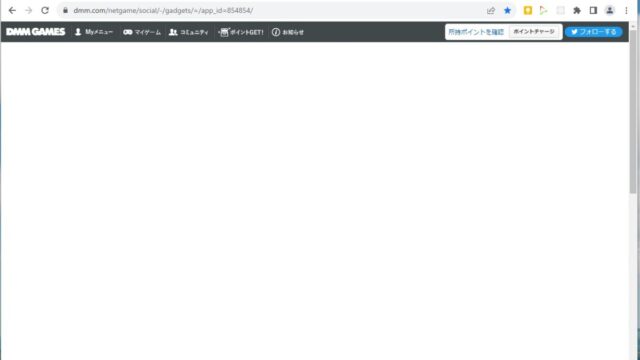
スマホ版ページが表示される場合はPC版ページに切り替えます。
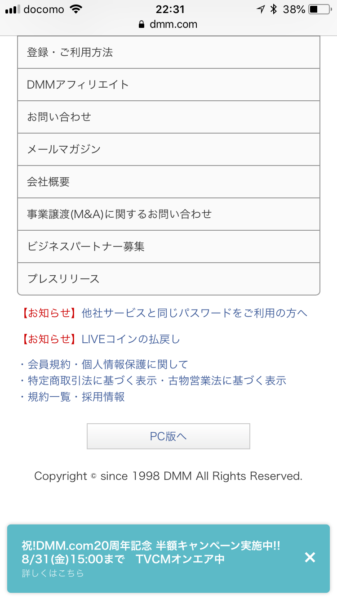
DMMページの最下部へ移動。

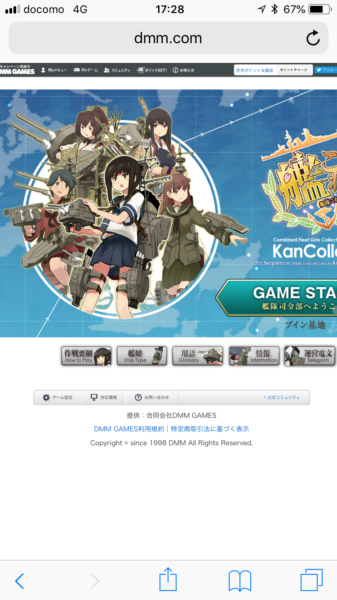
【PC版へ】を選択します。ゲームの艦これが表示されます。

こちらも参考にしてください。
ブックマークレット実行
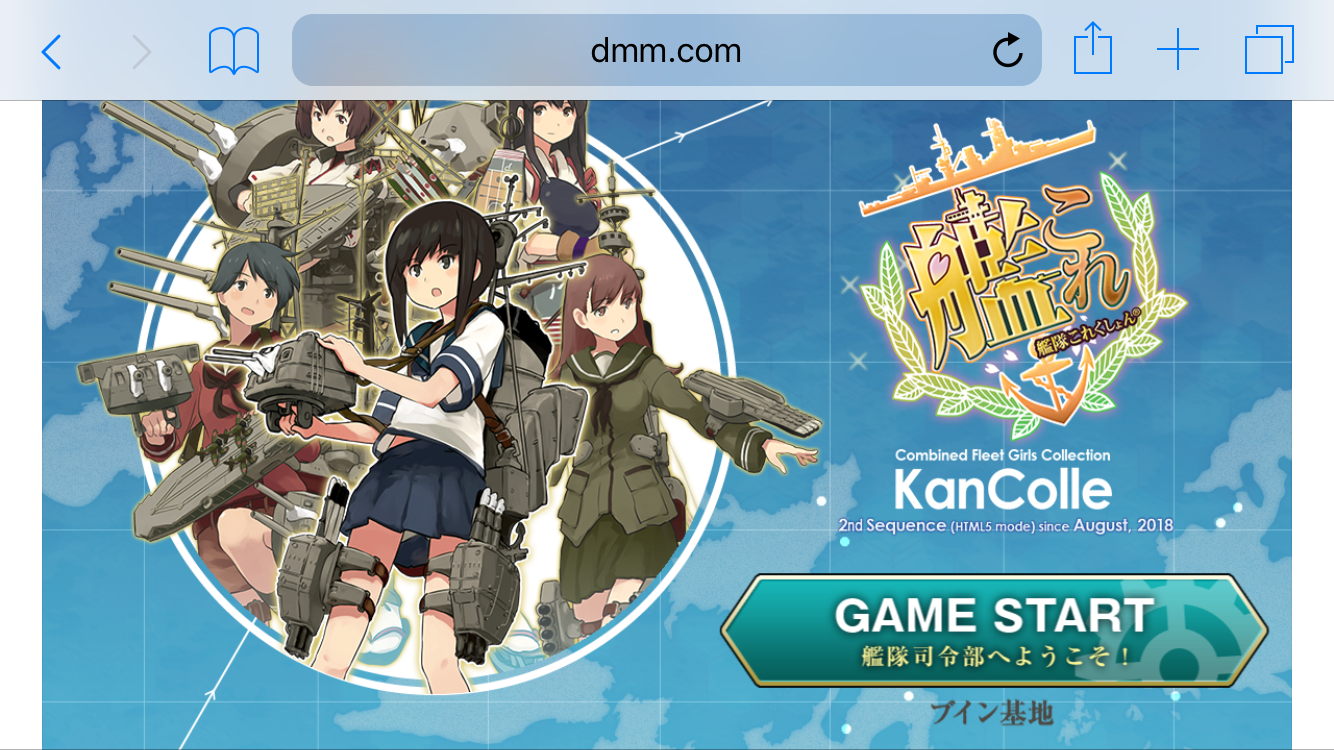
艦これの開始画面に切り替わったらブックマークのところから先ほど作成したブックマークを押して実行します。
するとiPhone画面に収まるようになります。
普通に起動するだけだと見切れています。

横画面も上下が見切れます。

ブックマークのところから先ほど作成・編集したブックマークを押して実行します。


これで縦と横画面両方で見切れることなく表示されます。
まとめ
1.ブックマークレット用スクリプトをリンク先からコピー
https://drive.google.com/file/d/1rGD4FVp6kKC7QxG56NMZhKNSzBfAxBrW/view?usp=sharing
※iOS17以前はこちらをコピー
javascript:(($,_)=>{const html=$.documentElement,gf=$.getElementById('htmlWrap'),gs=gf.style,gw=gf.offsetWidth,gh=gw*.6;let vp=$.querySelector('meta[name=viewport]'),t=0;vp||(vp=$.createElement('meta'),vp.name='viewport',$.querySelector('head').appendChild(vp));vp.content='width='+gw;'orientation'in _&&html.webkitRequestFullscreen&&html.webkitRequestFullscreen();html.style.overflow='hidden';$.body.style.cssText='min-width:0;overflow:hidden;margin:0';gs.position='fixed';gs.marginRight='auto';gs.marginLeft='auto';gs.top='-5px';gs.right='0';gs.zIndex='100';gs.transformOrigin='50%25 16px';if(!_.kancolleFit){const k=()=>{const w=html.clientWidth,h=_.innerHeight;w/h<1/.6?gs.transform=%27scale(%27+w/gw+%27)%27:gs.transform=%27scale(%27+h/gh+%27)%27;w<gw?gs.left=%27-%27+(gw-w)/2+%27px%27:gs.left=%270%27};_.addEventListener(%27resize%27,()=>{clearTimeout(t);t=setTimeout(k,10)});_.kancolleFit=k}kancolleFit()})(document,window)
2.適当なサイトをブックマーク
3.2で作成したブックマークの編集画面へいき、名前をわかりやすいものに変更する。アドレス欄のところには1でコピーしておいた文字列をペースト
4.PC版DMMサイトから艦これゲーム画面を表示
5.3で作成したブックマークをタップして実行
iPhone/Androidスマホユーザーの提督の方は是非やってみてください。
ちなみに3艦隊分の帰投受け入れ、再度遠征出し、演習5戦で大体300MB(0.3GB)ほどの通信量でした(バラツキあり)
実際に外で艦これを全画面プレイしてきた感想はこちら!!!
外出先でiPhone使って艦これ全画面プレイしてきたよ!!in 神戸のスタバ
ツイッターのフォローもよろしくお願いします!!